12.1. 概要
数值输入与字元输入元件都需要使用键盘做为输入工具,而数字键盘以及字符键盘均是使用功能
键元件来制作的。除了使用 EasyBuilder Pro提供的内建键盘外,您也可以自行设计键盘。
键盘种类可分为:
 弹出键盘 (可选择是否使用窗口控制条)
 固定键盘
 UNICODE 文字键盘
Note
 cMT 系列采用 iPad 内建键盘,无法自行设计键盘,因此本章节皆不适用于 cMT 系列。
12.2. 设计弹出键盘
1. 先建立并开启要作为键盘的窗口,假设为窗口 200。
维纶通触摸屏自行设计键盘

2. 调整窗口 200 的长度与宽度,建立各个功能键元件,并用 [ASCII/UNICODE 模式]。
维纶通触摸屏自行设计键盘

将其中一个功能键用来触发取消讯号 [ESC]。
维纶通触摸屏自行设计键盘

另一个功能键用来触发输入讯号 [Enter]。
维纶通触摸屏自行设计键盘

其它大部分功能键用来触发数值输入讯号,例如用来触发数值 1 的输入讯号。
维纶通触摸屏自行设计键盘

3. 最后为功能键挑选适合的图形做为图片元件,并置于所有元件最下层作为背景图案。
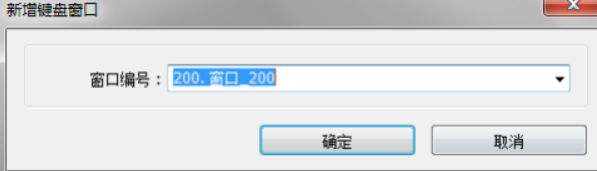
4. 在 [系统参数设置] » [一般属性] » [键盘] 设置中,按下 [新增] 后选择加入 [窗口 200]。最多可
新增 32个键盘窗口。
维纶通触摸屏自行设计键盘

5. 在完成上述的所有步骤后,当使用数值输入与字元输入元件的设置页时,即可发现在 [数值输
入] » [键盘] 设置中的 [窗口编号],增加了 “200. Keyboard" 的选项。[键盘弹出位置] 可用来
选择键盘在 HMI 的出现位置,系统将 HMI 屏幕划分为 9 个区域,如下图所示。
维纶通触摸屏自行设计键盘

6. 在选择 [200. Keyboard] 后,当按下数值输入或字符输入元件时,将自动弹出窗口 200,按键盘
上的功能键就可以输入数值。
维纶通触摸屏自行设计键盘

12.3. 使用直接窗口的方式设计键盘
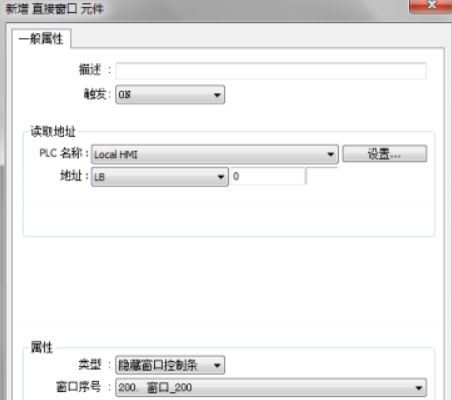
1. 新增一个直接窗口元件,设置读取地址 LB-0 来启动直接窗口。在 [属性] 内选择 [隠藏窗口控
制条] 及设置键盘所在 [窗口序号]。
维纶通触摸屏自行设计键盘

12.3. 使用直接窗口的方式设计键盘
1. 新增一个直接窗口元件,设置读取地址 LB-0 来启动直接窗口。在 [属性] 内选择 [隠藏窗口控
制条] 及设置键盘所在 [窗口序号]。
维纶通触摸屏自行设计键盘

2. 在 [轮廓] 页签将元件尺寸设置等同键盘窗口的大小。
维纶通触摸屏自行设计键盘

3. 新增数值输入元件,在数值输入页内不要勾选 [使用弹出键盘]。
维纶通触摸屏自行设计键盘

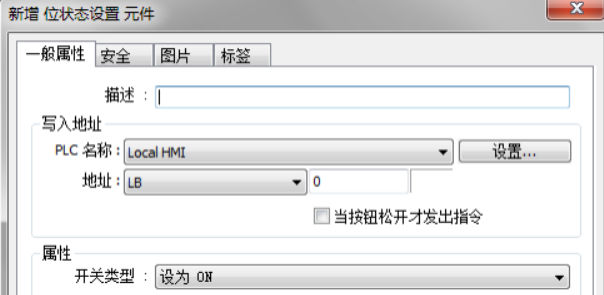
4. 设置一个位状态设置元件,写入地址为 LB-0,开关类型为 [设为 ON],并重叠在数值输入元件
上。当按下数值输入元件的同时,也会将键盘窗口开启。
维纶通触摸屏自行设计键盘

5. 在键盘的 [Enter] 功能键和 [ESC] 功能键上,分别放置一个位状态设置元件,写入地址为 LB-0,
开关类型为 [设为 OFF]。在按下这两个键的任意一个键时,可将键盘窗口关闭。
12.4. 将键盘固定在需要输入的窗口上
若不采用弹出键盘方式或是使用直接窗口来预设键盘所在位置,可采用此固定键盘方式,但这方
式将无法移动或关闭键盘。
1. 新增数值输入元件,在 [数值输入] » [键盘] 属性中不要勾选 [使用弹出键盘]。
2. 使用功能键元件将键盘按键设计好后,放置于窗口上即可使用。
3. 当按下数值输入元件时,可以藉由键盘上的功能键来输入数值。
12.5. 制作 UNICODE 键盘
本节说明如何使用功能键元件制作 Unicode 键盘:
1. 放置一个字符输入元件在窗口上,并勾选 [使用 UNICODE]。
2. 制作 「威」、「纶」、「科」、「技」 这四个文字输入功能键,再制作一个 [Enter] 输入功能键,
即完成一个简单的文字键盘。
维纶通触摸屏自行设计键盘

Note
 您可以将自制的键盘设置群组为「群组图片」并添加到「群组图库」中,以便于后续的调用。
|